Từ vựng tiếng Trung ngành nghề
Bài giảng Giáo trình chuẩn HSK 5
- Bài 1-p1
- Bài 1-p2
- Bài 1-p3
- Bài 2-p1
- Bài 2-p2
- Bài 2-p3
- Bài 3-p1
- Bài 3-p2
- Bài 3-p3
- Bài 4-p1
- Bài 4-p2
- Bài 4-p3
- Bài 5-p1
- Bài 5-p2
- Bài 5-p3
- Bài 6-p1
- Bài 6-p2
- Bài 6-p3
- Bài 7-p1
- Bài 7-p2
- Bài 8-p1
- Bài 8-p2
- Bài 8-p3
- Bài 9-p1
- Bài 9-p2
- Bài 10-p1
- Bài 10-p2
- Bài 11-p1
- Bài 11-p2
- Bài 11-p3
- Bài 12-p1
- Bài 12-p2
- Bài 13-p1
- Bài 13-p2
- Bài 14-p1
- Bài 14-p2
- Bài 15-p1
- Bài 15-p2
- Bài 16-p1
- Bài 16-p2
- Bài 17-p1
- Bài 17-p2
- Bài 18-p1
- Bài 18-p2












































Bài giảng Giáo trình chuẩn HSK 5 được thực hiện bởi cô giáo người Trung Quốc họ Ngô.
Cô giáo dạy rất kỹ từ phần từ mới cho đến các điểm ngữ pháp, bài khóa và bài tập.
Hướng dẫn dùng Plugin Detective
Hướng dẫn dùng Plugin Detective – tìm ra plugin gây xung đột
Plugin Detective là một công cụ mạnh mẽ giúp bạn xác định và khắc phục các vấn đề liên quan đến plugin trên trang web WordPress của bạn. Plugin này đặc biệt hữu ích khi bạn gặp phải lỗi hoặc sự cố không rõ nguyên nhân và muốn tìm ra plugin gây ra vấn đề mà không cần phải tắt từng plugin một cách thủ công.
Cài Đặt Plugin Detective
- Đăng nhập vào bảng điều khiển WordPress của bạn.
- Trong menu bên trái, chọn “Plugins” và sau đó chọn “Add New”.
- Tìm kiếm “Plugin Detective” trong thanh tìm kiếm.
- Khi tìm thấy plugin, nhấn nút “Install Now”.
- Sau khi cài đặt xong, nhấn “Activate” để kích hoạt plugin.
Hướng dẫn Dùng Plugin Detective để Khắc Phục Sự Cố
Bước 1: Khởi Động Plugin Detective
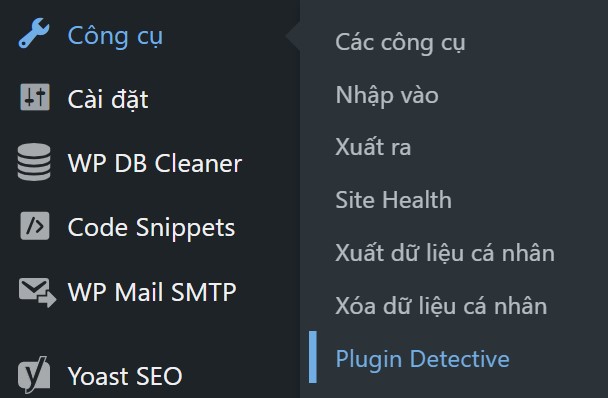
Truy cập vào bảng điều khiển WordPress, chọn Công cụ > Plugin Detective
Bạn cũng có thể bấm vào nút Troubleshoot trên WordPress Admin Bar.
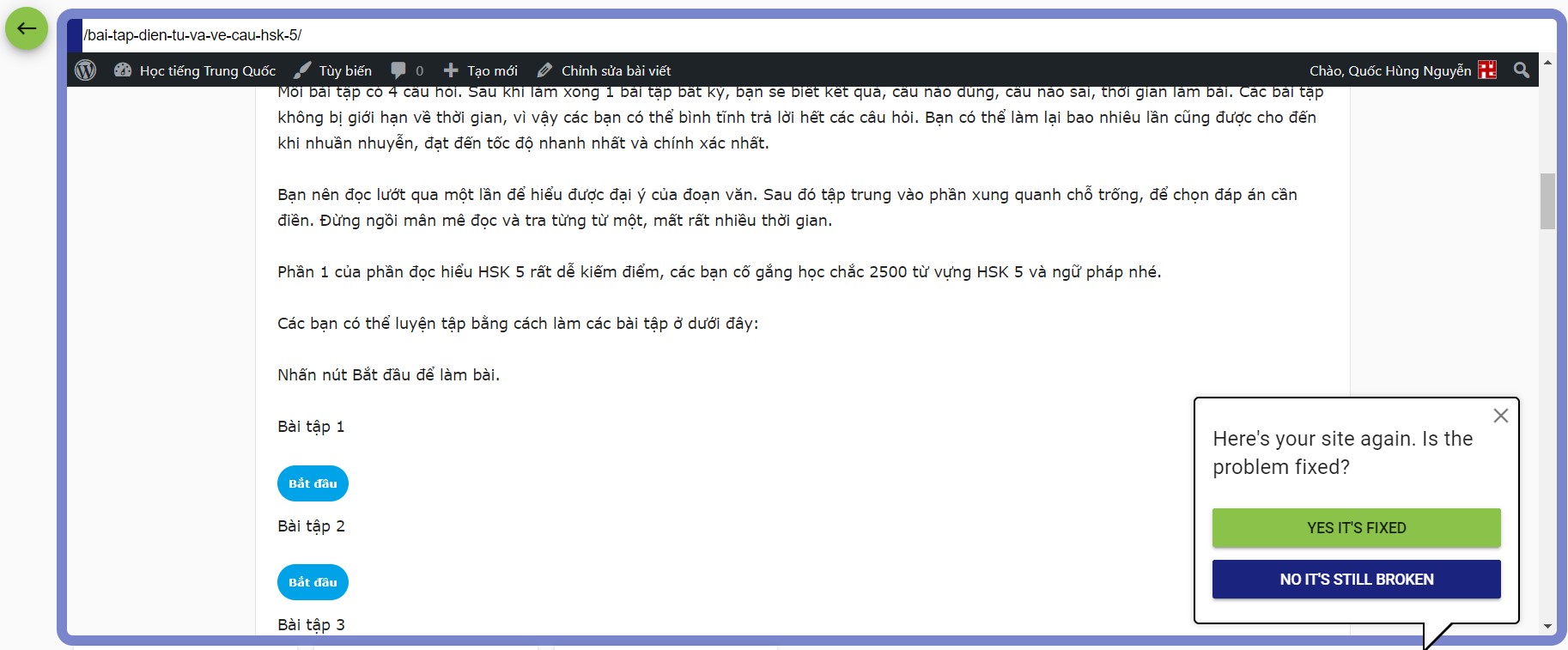
Bước 2: Mở một vấn đề mới
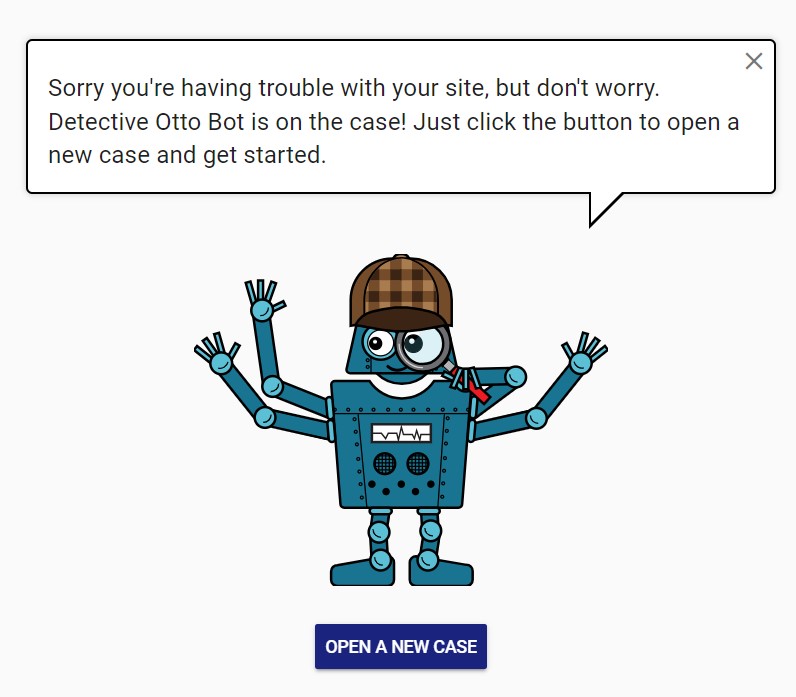
- Chọn OPEN A NEW CASE

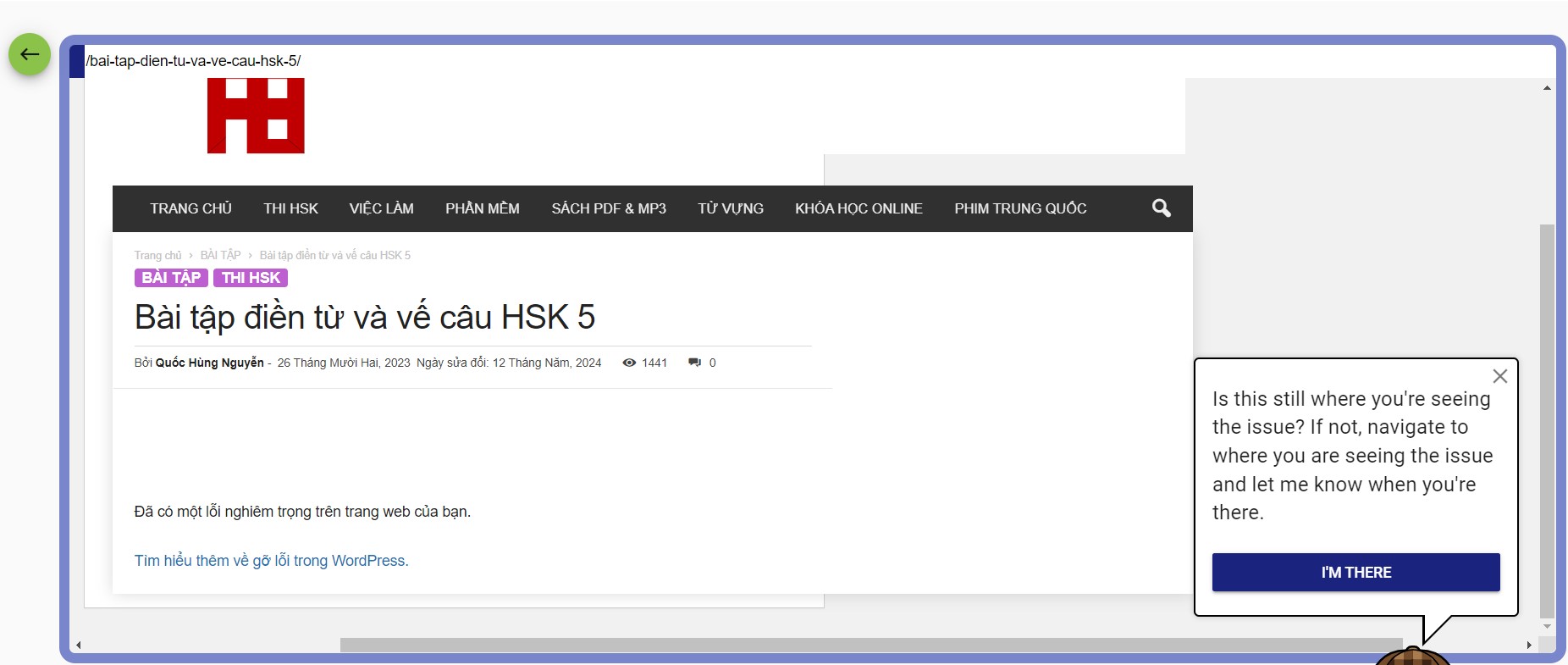
- Chọn trang/bài viết bị lỗi hiển thị

- Chọn I’M THERE ở góc bên phải, phía dưới màn hình.
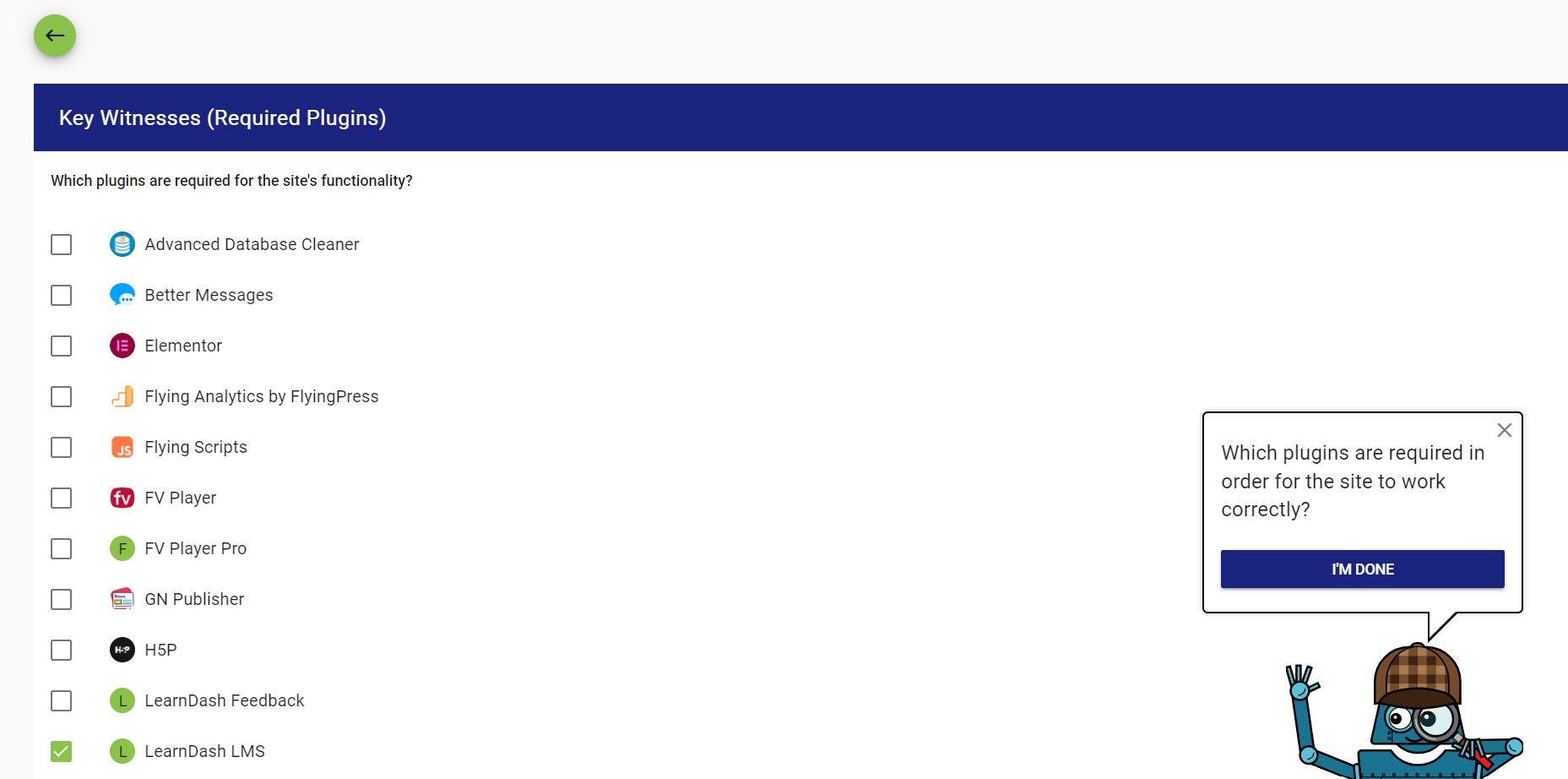
- Chọn 1 plugin được yêu cầu cho chức năng của trang/bài viết

- Chọn I’M DONE ở góc bên phải phía dưới màn hình.
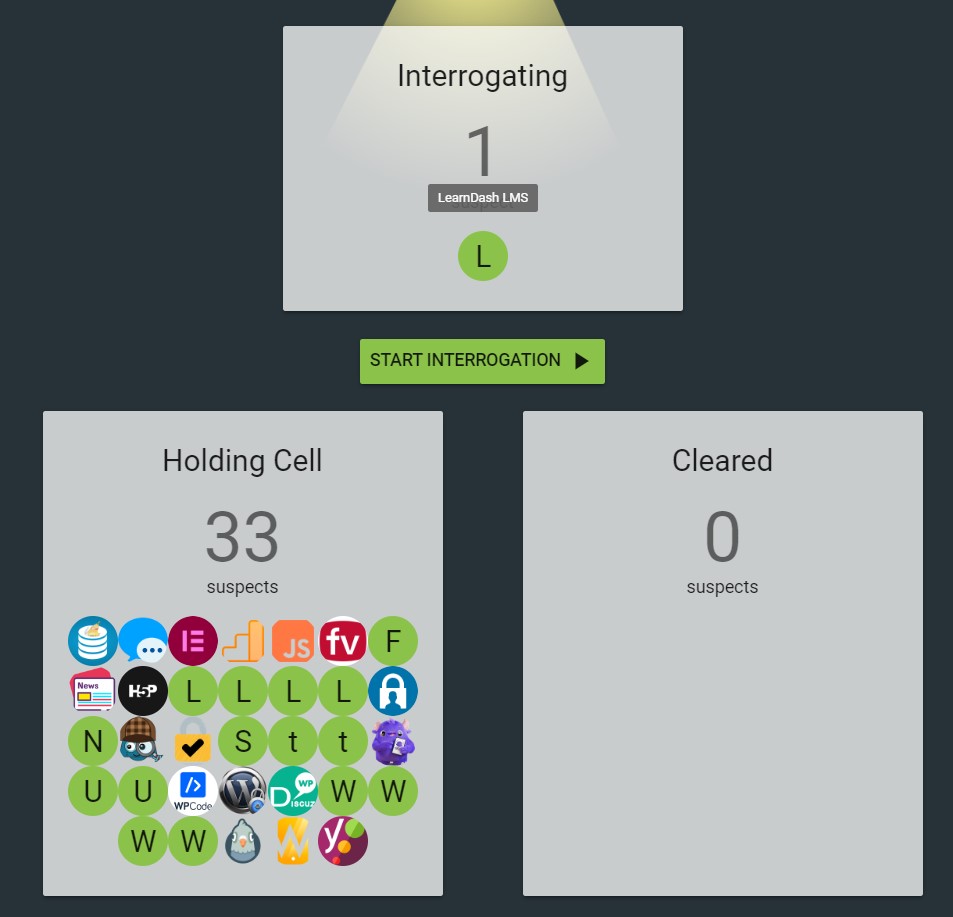
Bước 4: Thực Hiện Điều Tra
- Bấm START INTERROGATION

- Chọn YES IT’S FIXED nếu vấn đề đã được khắc phục, NO, IT’S STILL BROKEN nếu vấn đề vẫn chưa được khắc phục

- Lặp lại quá trình trên cho đến khi còn một plugin nằm ở Holding Cell

- Tiếp tục điều tra.
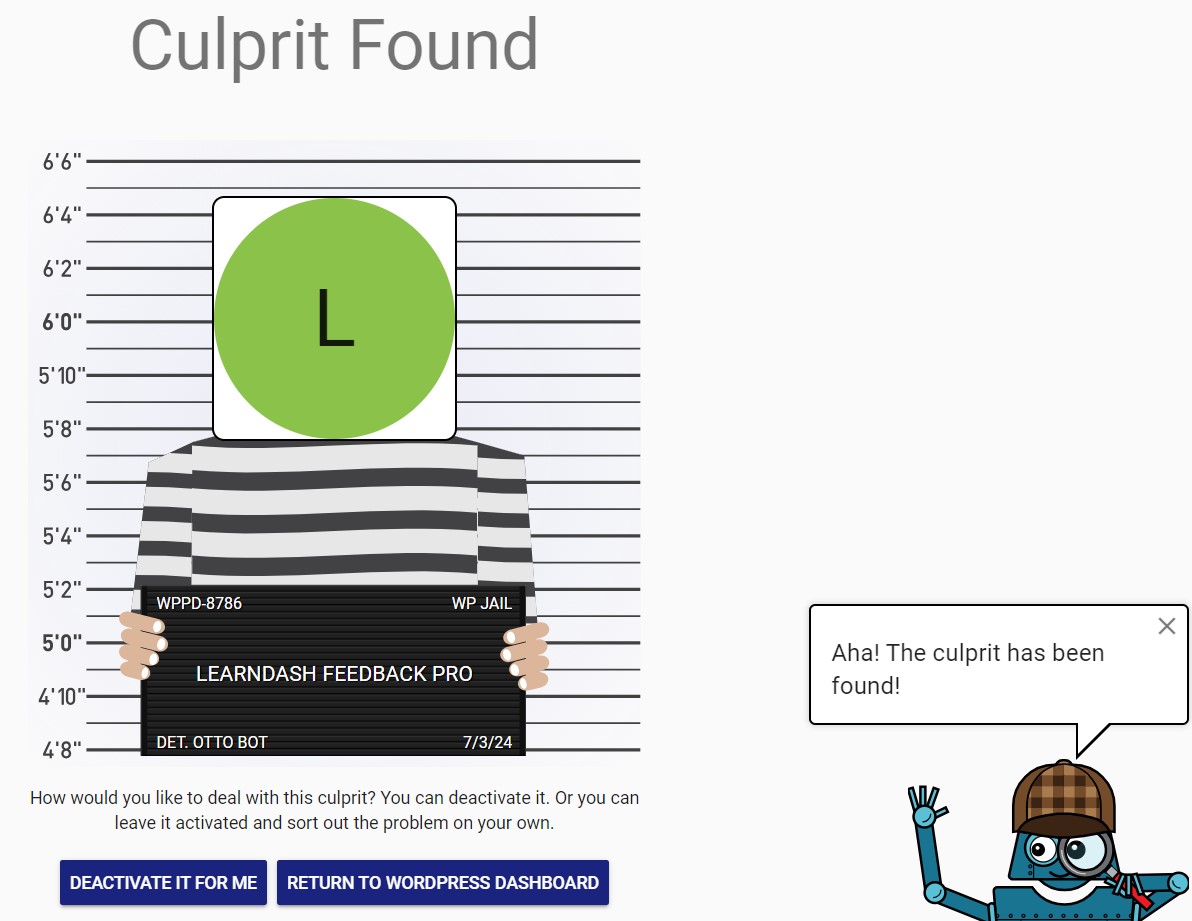
Bước 5: Xem Kết Quả

Sau khi hoàn tất quá trình điều tra, Plugin Detective sẽ cung cấp cho bạn một báo cáo chi tiết bao gồm:
- Tên plugin gây ra vấn đề: LEARNDASH FEEDBACK PRO
- Gợi ý các biện pháp khắc phục: DEACTIVATE FOR ME / RETURN TO WORDPRESS DASHBOARD
Sau khi khắc phục được vấn đề, bạn có thể ngừng kích hoạt hoặc xóa Plugin Detective.
Theo mình thấy, plugin này rất đơn giản, nhanh chóng, hiệu quả. Và nó cũng là plugin duy nhất giúp bạn tìm ra plugin gây lỗi.
Vấn đề và khắc phục plugin LiteSpeed Cache
Các vấn đề thường gặp khi sử dụng plugin LiteSpeed Cache và cách khắc phục
Giới thiệu
LiteSpeed Cache là một plugin mạnh mẽ và phổ biến được sử dụng để tối ưu hóa hiệu suất của website chạy trên nền tảng WordPress. Tuy nhiên, như bất kỳ công cụ nào, việc sử dụng LiteSpeed Cache cũng có thể gặp phải một số vấn đề. Trong bài viết này, chúng ta sẽ tìm hiểu về các vấn đề thường gặp khi sử dụng LiteSpeed Cache và cách khắc phục chúng.
1. Xung đột với các plugin khác
Một trong những vấn đề phổ biến nhất khi sử dụng LiteSpeed Cache là xung đột với các plugin khác. Điều này có thể dẫn đến việc trang web không hoạt động đúng cách hoặc thậm chí bị lỗi.
Cách khắc phục:
- Kiểm tra xung đột plugin: Vô hiệu hóa tất cả các plugin khác và kích hoạt từng plugin một để xác định plugin nào gây ra xung đột.
- Sử dụng plugin kiểm tra xung đột: Sử dụng các plugin như “Plugin Detective” để dễ dàng xác định các xung đột. Xem Hướng dẫn dùng Plugin Detective
- Cập nhật plugin: Đảm bảo tất cả các plugin, bao gồm cả LiteSpeed Cache, đều được cập nhật lên phiên bản mới nhất.
2. Vấn đề với bộ nhớ đệm (cache)
Một số người dùng gặp vấn đề khi các thay đổi trên trang web không hiển thị ngay lập tức do bộ nhớ đệm không được xóa hoặc làm mới đúng cách.
Cách khắc phục:
- Xóa bộ nhớ đệm: Thực hiện xóa bộ nhớ đệm từ bảng điều khiển của LiteSpeed Cache.
- Cấu hình thời gian lưu trữ bộ nhớ đệm: Thiết lập thời gian lưu trữ bộ nhớ đệm hợp lý để đảm bảo các thay đổi được cập nhật kịp thời.
- Bật chức năng xóa bộ nhớ đệm tự động: Vào mục Cache/Purge(dọn dẹp) của plugin LiteSpeed Cache thiết lập để tự động xóa bộ nhớ đệm khi có thay đổi trên trang web.
3. Tốc độ tải trang không được cải thiện
Một số người dùng không thấy được sự cải thiện đáng kể về tốc độ tải trang sau khi cài đặt LiteSpeed Cache.
Cách khắc phục:
- Kiểm tra cấu hình: Đảm bảo rằng LiteSpeed Cache được cấu hình đúng cách với các thiết lập tối ưu.
- Tối ưu hóa hình ảnh: Sử dụng tính năng tối ưu hóa hình ảnh của LiteSpeed Cache để giảm kích thước hình ảnh và cải thiện tốc độ tải trang.
- Sử dụng CDN: Kết hợp LiteSpeed Cache với CDN (Content Delivery Network) để cải thiện tốc độ tải trang từ các khu vực khác nhau trên thế giới. Có thể dùng Bunny CDN hoặc CloudFlare CDN.
4. Lỗi CSS và JavaScript
LiteSpeed Cache có thể gây ra lỗi liên quan đến CSS và JavaScript, làm cho trang web hiển thị không đúng cách hoặc bị vỡ layout.
Cách khắc phục:
- Tắt tính năng tối ưu hóa CSS/JS: Nếu phát hiện lỗi, hãy thử tắt tính năng tối ưu hóa CSS/JS trong LiteSpeed Cache và kiểm tra lại.
- Loại trừ các tập tin cụ thể: Thêm các tập tin CSS/JS gặp lỗi vào danh sách loại trừ của LiteSpeed Cache để tránh tối ưu hóa chúng.
- Kiểm tra xung đột: Kiểm tra xem các plugin khác có ảnh hưởng đến việc tối ưu hóa CSS/JS không.
5. Vấn đề với tích hợp WooCommerce
Khi sử dụng LiteSpeed Cache với WooCommerce, người dùng có thể gặp phải các vấn đề như giỏ hàng không cập nhật, trang sản phẩm không hiển thị đúng cách.
Cách khắc phục:
- Sử dụng thiết lập mặc định cho WooCommerce: mục Cache/Woocommerce của LiteSpeed Cache cung cấp các thiết lập mặc định tối ưu cho WooCommerce, hãy đảm bảo rằng bạn đã kích hoạt chúng.
- Loại trừ các trang quan trọng: Theo mặc định, các trang giỏ hàng, thanh toán, và tài khoản bị loại trừ khỏi bộ nhớ đệm để đảm bảo chúng hoạt động đúng cách.
- Kiểm tra tính năng ESI: Sử dụng tính năng ESI (Edge Side Includes) của LiteSpeed Cache để giải quyết các vấn đề liên quan đến bộ nhớ đệm của các phần tử động trên trang.
6. Vấn đề với tích hợp Cloudflare
Khi sử dụng LiteSpeed Cache kết hợp với Cloudflare, người dùng có thể gặp khó khăn trong việc đồng bộ hóa giữa hai dịch vụ này.
Cách khắc phục:
- Cấu hình đúng Cloudflare: Đảm bảo rằng bạn đã cấu hình đúng các thiết lập trên Cloudflare để hoạt động tốt với LiteSpeed Cache.
- Sử dụng plugin Cloudflare: Cài đặt và cấu hình plugin Cloudflare trên WordPress để dễ dàng quản lý và đồng bộ hóa.
- Kiểm tra xóa bộ nhớ đệm: Đảm bảo rằng việc xóa bộ nhớ đệm trên LiteSpeed Cache cũng đồng bộ với Cloudflare.
7. Vấn đề với lập chỉ mục (crawling) của công cụ tìm kiếm
Nếu không được cấu hình đúng cách, LiteSpeed Cache có thể ảnh hưởng đến quá trình lập chỉ mục của các công cụ tìm kiếm, làm giảm hiệu quả SEO.
Cách khắc phục:
- Kiểm tra robots.txt: Đảm bảo rằng các thiết lập của LiteSpeed Cache không chặn quá trình lập chỉ mục của các công cụ tìm kiếm thông qua tệp robots.txt.
- Sử dụng Sitemap: Đảm bảo rằng bạn đã gửi sitemap của trang web đến các công cụ tìm kiếm để cải thiện quá trình lập chỉ mục.
- Kiểm tra tốc độ tải trang: Sử dụng công cụ như Google PageSpeed Insights để kiểm tra và cải thiện tốc độ tải trang, giúp nâng cao thứ hạng SEO.
Kết luận
LiteSpeed Cache là một công cụ mạnh mẽ giúp tối ưu hóa hiệu suất của website WordPress. Tuy nhiên, để khai thác tối đa hiệu quả của plugin này, người dùng cần phải biết cách xử lý các vấn đề thường gặp. Bằng cách áp dụng các phương pháp khắc phục trên, bạn có thể đảm bảo rằng trang web của mình luôn hoạt động mượt mà và hiệu quả.
Nếu bạn gặp vấn đề gì khác với plugin LiteSpeed Cache và đã tìm được cách khắc phục, vui lòng để lại bình luận ở dưới, để mọi người cùng học hỏi.
Ngữ pháp tiếng Trung cao cấp HSK 789
Ngữ pháp tiếng Trung cao cấp HSK 789 là một tài liệu học tập quan trọng dành cho những người học tiếng Trung ở trình độ cao cấp HSK 7, 8 và 9
Mỗi điểm ngữ pháp tiếng Trung cao cấp HSK 789 được giải thích chi tiết thông qua những phần sau: Ngữ nghĩa cơ bản và cách dùng, Những câu ví dụ và đối thoại điển hình, Những câu ví dụ bổ sung, Đặc điểm cấu trúc, Gợi ý.
1. Ngữ pháp tiếng Trung cao cấp HSK 789: Động từ năng nguyện 需 (xū)
Ngữ nghĩa cơ bản và cách dùng
Động từ năng nguyện, ý nghĩa là “需要”, thường dùng trong văn viết hoặc ngữ thể chính thức.
Ví dụ điển hình và đối thoại
| 例句 | 交际实例 |
|---|---|
| ① 您父亲的身体需休养一段时间。 | (在医院,医生向患者家属说明病情)医生:您父亲的身体需休养一段时间,出院后多注意休息。家属:好的,谢谢您! |
| ② 我们仍需耐心等待。 | (在办公室,询问测试结果)A:测试结果出来了吗?B:没有,我们仍需耐心等待。 |
| ③ 那个考核挺简单的,你不需投入太多的时间和精力。 | (在公司,讨论如何准备考核)A:除了这次工作,我还得准备下周的考核呢。B:那个考核挺简单的,你不需投入太多的时间和精力。 |
Ví dụ bổ sung
1. 这种药品需存放在冰箱中。
Zhè zhǒng yàopǐn xū cúnfàng zài bīngxiāng zhōng.
Loại thuốc này cần được bảo quản trong tủ lạnh.
2. 考生需提前一刻钟到达考场。
Kǎoshēng xū tíqián yī kè zhōng dàodá kǎochǎng.
Thí sinh cần đến địa điểm thi trước 15 phút.
3. 如需了解更多信息,请跟人事部门联系。
Rú xū liǎojiě gèng duō xìnxī, qǐng gēn rénshì bùmén liánxì.
Nếu cần biết thêm thông tin, vui lòng liên hệ với bộ phận nhân sự.
4. 我们在国际机场买的化妆品,不需交关税。
Wǒmen zài guójì jīchǎng mǎi de huàzhuāngpǐn, bù xū jiāo guānshuì.
Mỹ phẩm chúng tôi mua tại sân bay quốc tế không cần đóng thuế.
5. 有些酒店退房手续很简单,不需查房。
Yǒuxiē jiǔdiàn tuìfáng shǒuxù hěn jiǎndān, bù xū cháfáng.
Một số khách sạn có thủ tục trả phòng rất đơn giản, không cần kiểm tra phòng.
6. 大夫,我这种情况需不需复查?
Dàifu, wǒ zhè zhǒng qíngkuàng xū bù xū fùchá?
Bác sĩ, tình trạng này của tôi có cần tái khám không?
Đặc điểm cấu trúc
- Hình thức khẳng định: chủ ngữ + 需 + cụm động từ . Ví dụ: 这种药品 需 存放在冰箱中。
- Hình thức phủ định: chủ ngữ + 不 + 需 + cụm động từ . Ví dụ: 你 不 需 投入太多的时间和精力。
- Hình thức nghi vấn chính phản: chủ ngữ + 需 + 不 + 需 + cụm động từ? Ví dụ: 我这种情况 需 不 需 复查?
Gợi ý nhỏ
“需” chỉ có thể dùng “不” phủ định,không thể nói “没需”。例如:
- 有些酒店退房手续很简单,没需查房。(Sai)
- 有些酒店退房手续很简单,不需查房。
Cách viết sơ yếu lý lịch tiếng Trung
Cách viết sơ yếu lý lịch tiếng Trung
Nếu bạn chuẩn bị xin việc ở một công ty Trung Quốc mà chưa biết cách viết sơ yếu lý lịch tiếng Trung thì đừng lo. Hãy chịu khó dành thời gian đọc kỹ bài viết này nhé!
Nội dung bản sơ yếu lý lịch không cố định, mỗi người xin việc đều phải dựa vào tình hình bản thân và yêu cầu của vị trí tuyển dụng để tiến hành chọn lựa và sắp xếp nội dung bản lý lịch. Đồng thời, nội dung bản lý lịch tiếng Trung và tiếng Việt cũng không phải là giống nhau hoàn toàn.
Nội dung thường có trong bản lý lịch tiếng Trung gồm: thông tin cá nhân, mục đích xin việc, quá trình học tập, quá trình công tác, thành tích, kỹ năng chuyên môn, sở thích, người chứng nhận,… Trong đó nội dung cần phải có là thông tin cá nhân (个人资料), quá trình học tập (教育背景) và kinh nghiệm làm việc (工作经历), các phần khác đòi hỏi người xin việc dựa vào tình hình bản thân, tính chất công việc, yêu cầu của bên tuyển dụng để tiến hành chọn lựa và sắp xếp.
Bài viết Cách viết sơ yếu lý lịch tiếng Trung gồm 3 phần chính:
- Thông tin cá nhân và chức vụ ứng tuyển trong bản sơ yếu lý lịch
- Quá trình học tập, quá trình công tác và thành tích trong bản sơ yếu lý lịch
- Kỹ năng chuyên môn, tư cách hội viên, sở thích và người chứng nhận trong bản sơ yếu lí lịch
1.1 Thông tin cá nhân và chức vụ ứng tuyển trong bản sơ yếu lý lịch
Thông tin cá nhân
Thông tin cá nhân có thể biểu thị bằng từ “个人资料” (Gèrén zīliào). Thông tin cá nhân thường bao gồm họ tên, địa chỉ, số điện thoại.
Họ tên: 姓名 xìngmíng
Địa chỉ: 地址 dìzhǐ
Số điện thoại: 电话号码 diànhuà hàomǎ
Cũng có thể giới thiệu một chút về giới tính, tuổi tác và tình trạng hôn nhân trong phần thông tin cá nhân. Thông thường những thông tin này có thể thêm vào bên cạnh phần họ tên và địa chỉ, cùng có thể nói rõ thêm vài dòng ở phần cuối của bản lý lịch.
Khi viết thông tin cá nhân cần lưu ý:
Cách viết họ tên trong tiếng Việt phải đúng theo trình tự phiên âm của tiếng Trung (nếu viết phiên âm). Trong họ tên, chữ cái phiên âm đầu tiên của họ phải viết hoa, chữ cái phiên âm đầu tiên của tên cũng phải viết hoa, chữ phiên âm đầu tiên và chữ thứ hai phải viết liền nhau, chữ cái thứ hai không cần viết hoa. Ví dụ: Nguyễn Lệ Xuân (Ruan Lichun), Hoàng Bình Quân (Huang Pingjun),…
Thứ tự địa chỉ tiếng Trung viết trái ngược với cách viết tiếng Việt, tức là từ lớn đến nhỏ, như: quốc gia, tỉnh, thành phố, tên đường, tên nhà. Địa chỉ trong bản lý lịch có thể viết trên cùng một hàng hoặc có thể viết tách rời.
Số điện thoại nhà và số điện thoại cơ quan thường viết riêng.
Tốt nhất người xin việc chỉ cho biết địa chỉ nơi ở hiện tại. Nếu bạn không hay mở email thì tốt nhất không nên chọn đó làm phương tiện liên hệ với nhà tuyển dụng, để tránh bỏ lỡ cơ hội.
Thông thường thì không cần thiết phải giới thiệu tuổi tác, nơi sinh, quốc tịch trong phần này.
Chức vụ ứng tuyển
Chức vụ ứng tuyển thường biểu thị bằng kết cấu 应聘职位 (Yìngpìn zhíwèi). Chức vụ ứng tuyển dùng để nói rõ chức vụ hoặc tính chất công việc bạn đang muốn xin vào làm. Ví dụ:
1. 应聘职位: 会计
Yìngpìn zhíwèi: Kuàijì
Chức vụ ứng tuyển: kế toán
2. 应聘职位: 行政主管
Yìngpìn zhíwèi: Xíngzhèng zhǔguǎn
Chức vụ ứng tuyển: quản lý hành chính.
3. 应聘职位:职业顾问
Yìngpìn zhíwèi: Zhíyè gùwèn
Chức vụ ứng tuyển: cố vấn nghề nghiệp
Nếu bạn vẫn chưa xác định chức vụ ứng tuyển, cũng có thể dùng vài lời đơn giản như mẫu sau:
4. 求职意向:在教育机构任职,希望能将教学经验和教育学背景运用到工作中去
Qiúzhí yìxiàng: Zài jiàoyù jīgòu rènzhí, xīwàng néng jiāng jiàoxué jīngyàn hé jiàoyù xué bèijǐng yùnyòng dào gōngzuò zhōng qù
Mục tiêu nghề nghiệp: làm việc trong ngành giáo dục, mong muốn được vận dụng kinh nghiệm dạy học và quá trình học tập của mình trong công việc.
5. 求职意向:在合资企业从事行政工作
Qiúzhí yìxiàng: Zài hézī qǐyè cóngshì xíngzhèng gōngzuò
Mục tiêu nghề nghiệp: làm công việc hành chính trong doanh nghiệp liên doanh.
6. 求职意向:从事人事管理工作
Qiúzhí yìxiàng: Cóngshì rénshì guǎnlǐ gōngzuò
Mục tiêu nghề nghiệp: làm công việc quản lý nhân sự.
Khi viết phần này người xin việc cần lưu ý:
Nếu bạn không biết rõ nhà tuyển dụng có vị trí nào trống, hoặc khi bạn không muốn giới hạn phạm vi xin việc, có thể không viết phần này. Nhưng trong trường hợp thông thường, tốt nhất nên xác định rõ chức vụ ứng tuyển, điều này không những giúp ích cho việc xác định mục tiêu của bạn, mà còn có thể giúp bạn làm nổi bật trọng điểm khi sắp xếp nội dung.
Xem thêm: Từ vựng tiếng Trung ngành nghề
Tối Ưu Hóa Tốc Độ Trang Web Với Bunny CDN
Tối ưu hóa tốc độ trang web là một yếu tố quan trọng để cải thiện trải nghiệm người dùng và tăng thứ hạng SEO. Bunny CDN là một dịch vụ mạng phân phối nội dung (CDN) mạnh mẽ và dễ sử dụng, giúp tăng tốc độ tải trang web của bạn bằng cách lưu trữ các tệp tĩnh như hình ảnh, CSS, JavaScript trên các máy chủ gần người dùng nhất. Dưới đây là hướng dẫn chi tiết để tối ưu hóa tốc độ trang web của bạn với Bunny CDN.
1. Đăng Ký và Cấu Hình Tài Khoản Bunny CDN
Đăng Ký
- Truy cập Bunny CDN và đăng ký một tài khoản mới, dùng thử 14 ngày.
- Xác nhận email của bạn để hoàn tất quá trình đăng ký.
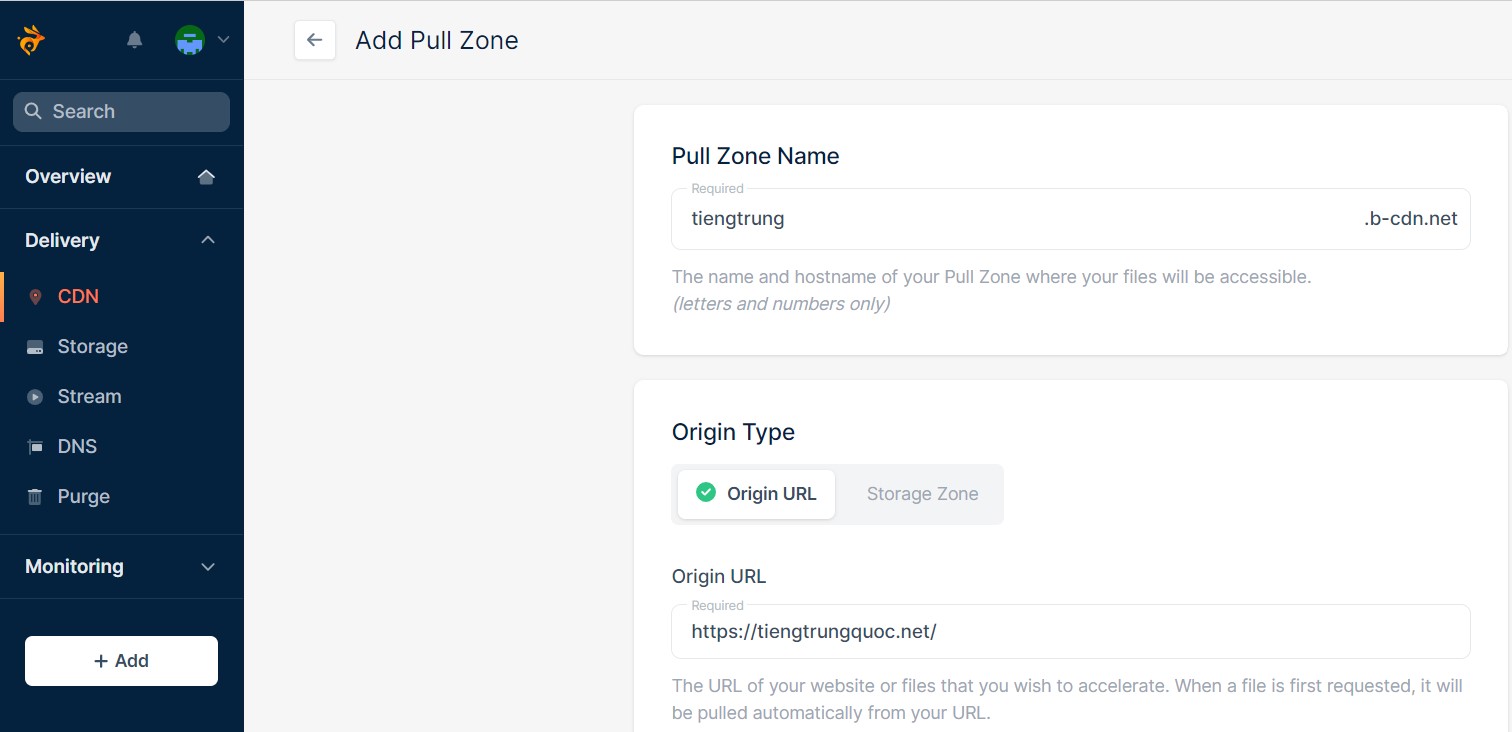
Tạo Pull Zone
- Sau khi đăng nhập, vào Dashboard và chọn “Pull Zones”.
- Click vào “Add Pull Zone” và điền thông tin:

- Name: Đặt tên cho Pull Zone của bạn.
- Origin URL: URL gốc của trang web bạn (ví dụ: https://tiengtrungquoc.net).
- Choose Tier: Chọn bậc. Mình khuyên bạn nên chọn High volume tier.
- Click “Add Pull Zone” để tạo Pull Zone mới.
2. Cấu Hình DNS
Để Bunny CDN hoạt động hiệu quả, bạn cần cập nhật DNS để trỏ các tệp tĩnh đến CDN.
- Truy cập vào quản lý DNS của bạn (thường là nhà cung cấp tên miền).
- Thêm một bản ghi CNAME mới:
- Name: Thường là một subdomain như
cdn.tiengtrungquoc.net. - Type: CNAME.
- Value: Điền vào URL Pull Zone của bạn từ Bunny CDN (ví dụ:
tiengtrung.b-cdn.net).
- Name: Thường là một subdomain như
3. Cấu Hình Trang Web Để Sử Dụng CDN
Với WordPress
- Cài Đặt Plugin BunnyCDN
- Truy cập vào Dashboard WordPress.
- Vào “Plugins” -> “Add New”.
- Tìm kiếm “BunnyCDN” và cài đặt plugin.
- Cấu Hình Plugin
- Kích hoạt plugin và chọn bunny.net, Sau đó chọn Log In
- Đăng nhập vào tài khoản Bunny đã tạo và chọn Log In And Authorize
- Chọn Integration Wizard
- Điền vào Website URL: (ví dụ:
https://tiengtrungquoc.net). Sau đó Confirm URL - Chọn Pullzone cho URL ở trên. Sau đó Confirm URL
- Lưu lại các thiết lập.
Với Các Trang Web Khác
Bạn cần thay đổi các liên kết đến các tệp tĩnh để trỏ đến CDN URL. Ví dụ:
<link rel="stylesheet" href="https://cdn.example.com/css/style.css">
<script src="https://cdn.example.com/js/script.js"></script>
<img src="https://cdn.example.com/images/logo.png" alt="Logo">
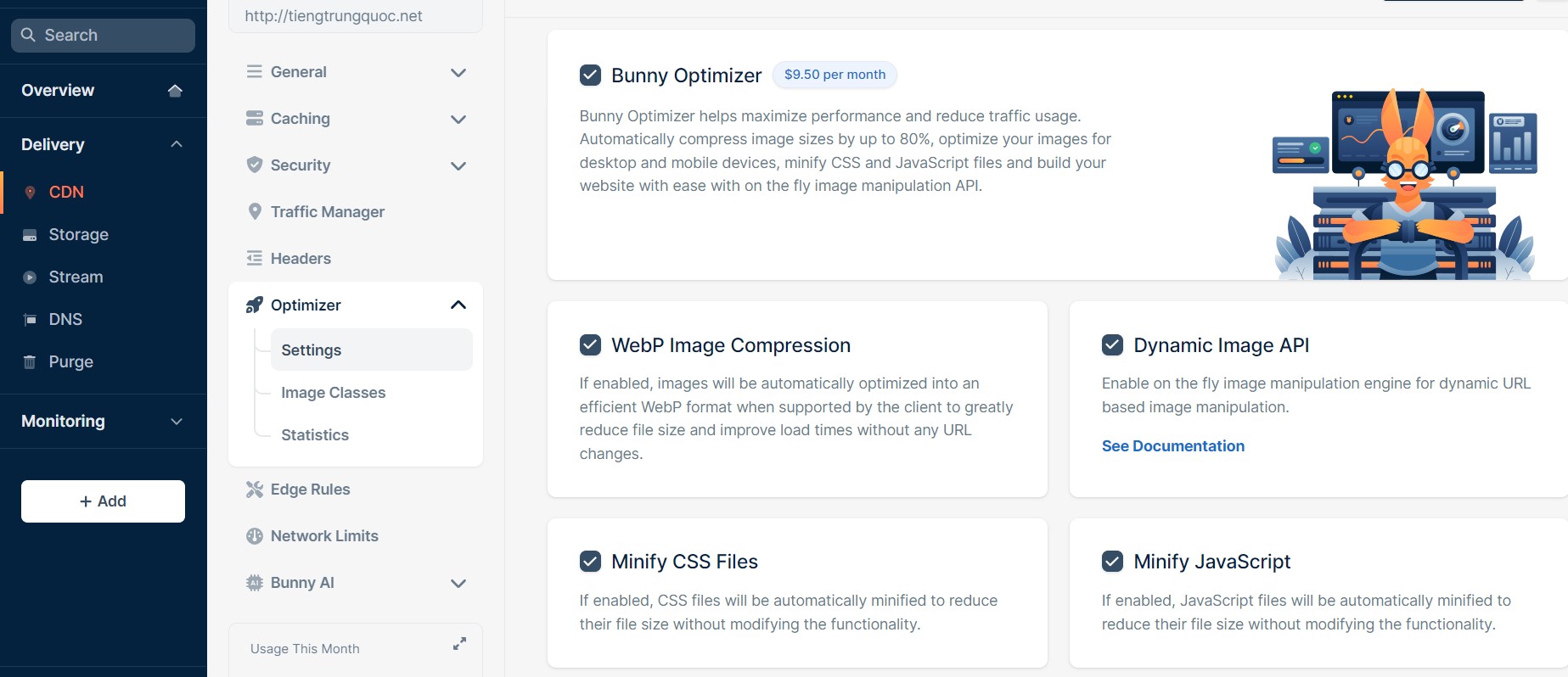
4. Tối Ưu Hóa Các Thiết Lập Của Bunny CDN
Enable Optimizer, Minify CSS Files, Minify JavaScript
- Vào Pull Zone settings trong Bunny CDN Dashboard.

- Bật tính năng “Bunny Optimizer, Minify CSS Files, Minify JavaScript” để tối ưu hóa hình ảnh tự động, giảm kích thước mà không làm giảm chất lượng; nén các tệp tĩnh, giúp giảm kích thước và tăng tốc độ tải trang.
Cache Settings
- Bật Smart Cache: để tự động chọn xem yêu cầu có nên được lưu vào bộ nhớ đệm hay không.
- Cache Expiration Time: Cấu hình thời gian lưu trữ (cache) của các tệp tĩnh để giảm tải cho máy chủ gốc và tăng tốc độ phản hồi.
5. Kiểm Tra và Đánh Giá Hiệu Suất
Sau khi hoàn tất các bước trên, hãy kiểm tra tốc độ trang web của bạn bằng các công cụ như:
Đánh giá các chỉ số về tốc độ tải trang, thời gian phản hồi, và kích thước trang để đảm bảo rằng trang web của bạn đã được tối ưu hóa hiệu quả.
Kết Luận
Bunny CDN là một công cụ mạnh mẽ giúp tối ưu hóa tốc độ tải trang web của bạn, cải thiện trải nghiệm người dùng và tăng cường SEO. Bằng cách làm theo hướng dẫn trên, bạn có thể dễ dàng tích hợp và cấu hình Bunny CDN để đạt hiệu quả tốt nhất cho trang web của mình.
Hy vọng bài viết Hướng Dẫn Tối Ưu Hóa Tốc Độ Trang Web Với Bunny CDN hữu ích với bạn.
Động từ năng nguyện 能
Động từ năng nguyện 能
I. Nghĩa cơ bản và cách sử dụng
能 cho biết năng lực, điều kiện để thực hiện việc gì đó hoặc việc gì đó có thể được thực hiện trong giới hạn hợp lý hay trong những tình huống cụ thể. 能 nhấn mạnh điều kiện cho phép.
II. Ví dụ và đối thoại điển hình
Ví dụ
- 明天你能来吗? Míngtiān nǐ néng lái ma? Ngày mai bạn có thể đến không?
- 他的病好了。现在能下床了。 Tā de bìng hǎole. Xiànzài néng xià chuángle. Bệnh của ông ấy khỏi rồi. Bây giờ có thể xuống giường rồi.
- 那个教室能坐30个人。Nàgè jiàoshì néng zuò 30 gèrén。Phòng học kia có thể ngồi 30 người.
Đối thoại
A mời B đến nhà
A: 明天是我生日, 你能来吗? Míngtiān shì wǒ shēngrì, nǐ néng lái ma? Ngày mai là sinh nhật tôi, bạn có thể đến không?
B: 没问题, 我能来。Méi wèntí, wǒ néng lái. Không thành vấn đề, tôi có thể đến.
Gọi điện thoại
A: 你爷爷的病好了吗? Nǐ yéyé de bìng hǎole ma? Ông nội bạn đã khỏi bệnh chưa?
B: 他的病好了, 现在能下床了。 Tā de bìng hǎole, xiànzài néng xià chuángle. Ông ấy khỏi bệnh rồi, bây giờ có thể xuống rồi.
Ở trường học
A: 那个教室能坐多少人? Nàgè jiàoshì néng zuò duōshǎo rén? Phòng học kia có thể ngồi bao nhiêu người?
B: 那个教室能坐30个人。Nàgè jiàoshì néng zuò 30 gèrén. Phòng học kia có thể ngồi 30 người?
III. Ví dụ bổ sung
- 小王身体好了,能来上课了。 Xiǎo wáng shēntǐ hǎole, néng lái shàngkèle. Tiểu Vương khỏe rồi, có thể đến lớp học rồi.
- 作业还没做,我不能回家。 Zuòyè hái méi zuò, wǒ bùnéng huí jiā. Bài tập chưa làm xong, tôi không thể về nhà.
- 星期天你能不能来学校? Xīngqītiān nǐ néng bùnéng lái xuéxiào? Chủ nhật bạn có thể đến trường không?
- 上班时间不能请假。 Shàngbān shíjiān bùnéng qǐngjià. Giờ làm việc không được xin nghỉ phép.
- 我不会唱歌,你能教我吗? Wǒ bù huì chànggē, nǐ néng jiāo wǒ ma? Tôi không biết hát. Bạn có thể dạy tôi hát không?
- 医生,我能不能吃这种药? Yīshēng, wǒ néng bùnéng chī zhè zhǒng yào? Bác sĩ, tôi có thể uống loại thuốc này không?
IV. Cấu trúc
Động từ năng nguyện “能” được sử dụng trước động từ.
Hình thức khẳng định
- Cấu trúc: chủ ngữ + 能 + cụm động từ
- Ví dụ: 小王能来上课。Xiǎo wáng néng lái shàngkè. Tiểu Vương có thể đến lớp học.
Hình thức phủ định
- Cấu trúc: chủ ngữ + 不能 + cụm động từ
- Ví dụ: 我不能回家。Wǒ bùnéng huí jiā. Tôi không thể về nhà.
Hình thức nghi vấn chính phản
- Cấu trúc: chủ ngữ + 能不能 + cụm động từ
- Ví dụ: 你能不能去学校? Nǐ néng bùnéng qù xuéxiào? Bạn có thể đến trường không?
V. Lưu ý
Khi biểu thị khả năng đạt đến một trình độ nhất định hoặc cho phép làm một việc gì đó trong điều kiện nào đó, phải dùng 能, không thể dùng 会。
Ví dụ:
-
- 她一小时会写500个汉字。 (Sai) Tā yī xiǎoshí huì xiě 500 gè hànzì.
- 她一小时能写500个汉字。Tā yī xiǎoshí néng xiě 500 gè hànzì. Cô ấy có thể viết 500 chữ Hán trong một giờ.
- 小王身体好了,会来上课了。(Sai)Xiǎo wáng shēntǐ hǎole, huì lái shàngkèle.
- 小王身体好了,能来上课了。Xiǎo wáng shēntǐ hǎole, néng lái shàngkèle. Tiểu Vương khỏe rồi, có thể đến lớp học rồi.
Hướng Dẫn Sao Lưu Và Phục Hồi Dữ Liệu Trên Vultr
Hướng Dẫn Sao Lưu Và Phục Hồi Dữ Liệu Trên Vultr
Sao lưu và phục hồi dữ liệu là những quy trình quan trọng để đảm bảo tính toàn vẹn và sẵn sàng của dữ liệu trong trường hợp xảy ra sự cố. Trên Vultr, bạn có thể sử dụng các công cụ và dịch vụ tích hợp để dễ dàng thực hiện các tác vụ này. Bài viết này sẽ hướng dẫn chi tiết cách sao lưu và phục hồi dữ liệu trên Vultr.
1. Tại Sao Cần Sao Lưu Dữ Liệu?
Sao lưu dữ liệu giúp bạn bảo vệ dữ liệu quan trọng khỏi các sự cố như lỗi phần cứng, phần mềm độc hại, hoặc các cuộc tấn công mạng. Ngoài ra, sao lưu dữ liệu định kỳ còn giúp bạn dễ dàng khôi phục lại hệ thống trong trường hợp gặp phải lỗi không mong muốn.
2. Các Loại Sao Lưu Trên Vultr
Vultr cung cấp hai loại sao lưu chính:
- Snapshot: Là hình ảnh chụp lại toàn bộ trạng thái của máy chủ tại một thời điểm cụ thể. Snapshot bao gồm toàn bộ dữ liệu và cấu hình của máy chủ, cho phép bạn khôi phục lại máy chủ về trạng thái chính xác tại thời điểm chụp snapshot.
- Backup: Là dịch vụ sao lưu tự động, cho phép bạn thiết lập lịch trình sao lưu định kỳ. Backup lưu trữ dữ liệu trên nền tảng của Vultr và có thể dễ dàng phục hồi khi cần thiết.
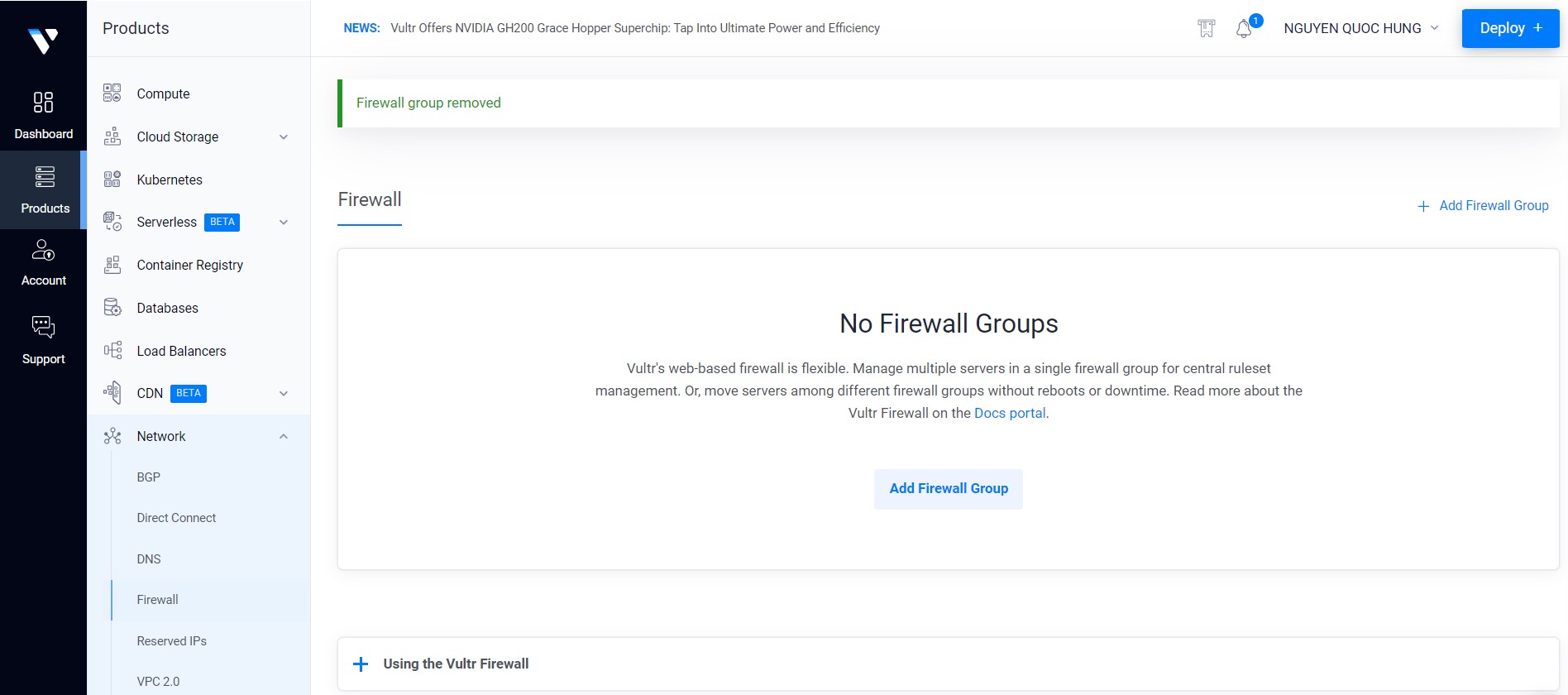
3. Hướng Dẫn Tạo Snapshot Trên Vultr
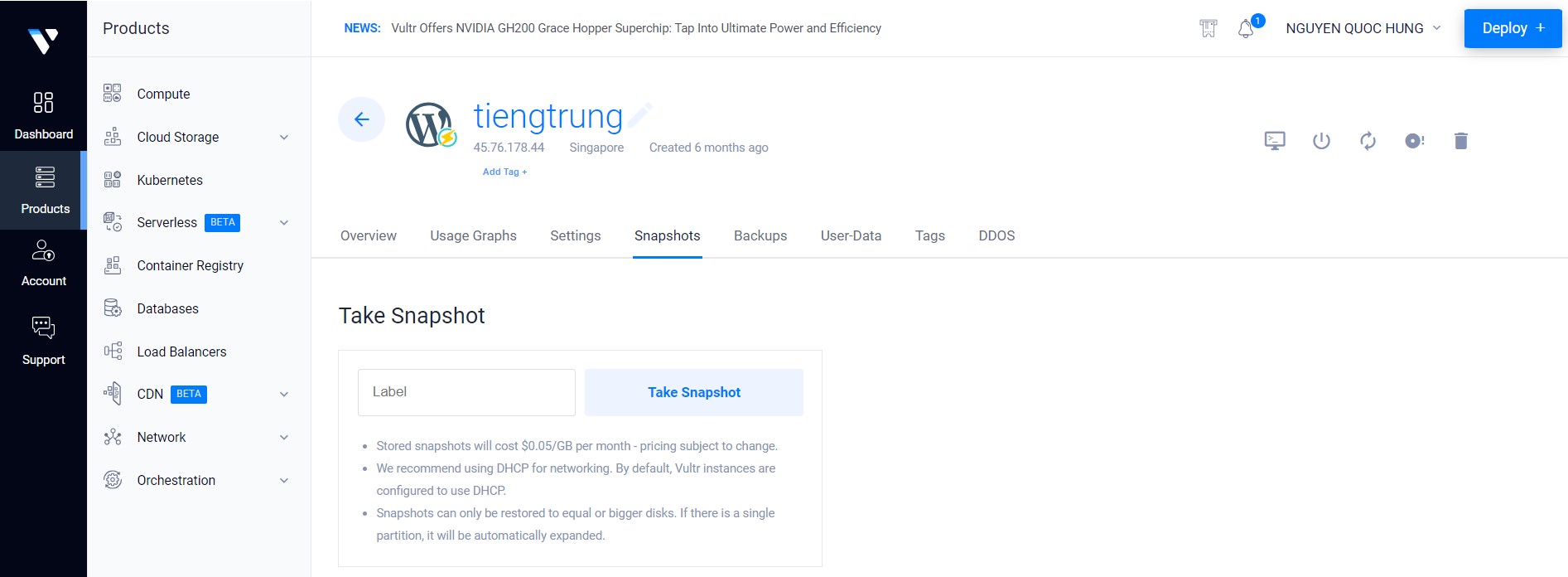
a. Tạo Snapshot
- Đăng Nhập Vào Tài Khoản Vultr: Truy cập trang quản lý của Vultr và đăng nhập vào tài khoản của bạn.
- Chọn Máy Chủ Cần Sao Lưu: Tại bảng điều khiển, chọn máy chủ mà bạn muốn tạo snapshot.
- Truy Cập Mục Snapshots: Nhấp vào tab
Snapshotstrong menu của máy chủ. 
- Tạo Snapshot Mới: Nhấp vào nút
Take Snapshot. Đặt tên cho snapshot để dễ dàng nhận diện và quản lý. - Xác Nhận Tạo Snapshot: Nhấn
Create Snapshotđể bắt đầu quá trình sao lưu. Thời gian tạo snapshot phụ thuộc vào kích thước và dữ liệu của máy chủ.
b. Quản Lý Snapshot
- Xem Danh Sách Snapshot: Trong tab
Snapshots, bạn có thể xem danh sách các snapshot đã tạo. - Xóa Snapshot: Để xóa một snapshot, nhấp vào biểu tượng thùng rác bên cạnh snapshot đó và xác nhận việc xóa.
4. Hướng Dẫn Tạo Backup Trên Vultr
a. Kích Hoạt Dịch Vụ Backup
- Chọn Máy Chủ Cần Sao Lưu: Tại bảng điều khiển, chọn máy chủ mà bạn muốn sao lưu.
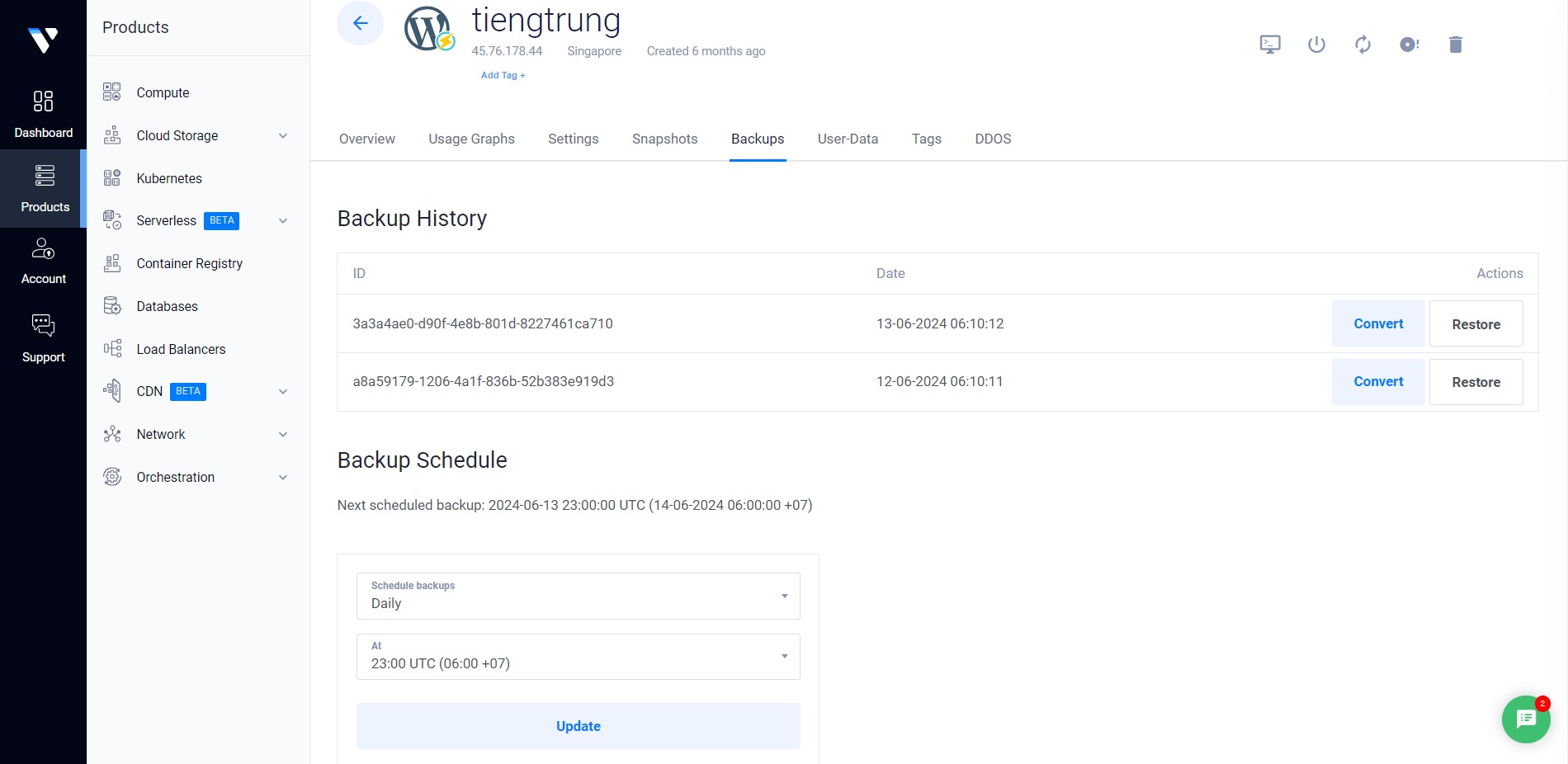
- Truy Cập Mục Backups: Nhấp vào tab
Backupstrong menu của máy chủ. 
- Kích Hoạt Dịch Vụ Backup: Nhấp vào nút
Enable Backups. Vultr sẽ bắt đầu tạo các bản sao lưu tự động theo lịch trình định kỳ.
b. Quản Lý Backup
- Xem Danh Sách Backup: Trong tab
Backups, bạn có thể xem danh sách các bản sao lưu đã tạo. - Chuyển đổi Backup: Để chuyển đổi một bản sao lưu sang
Snapshots, nhấp vào nút Convert bên cạnh bản sao lưu đó và xác nhận.
5. Hướng Dẫn Phục Hồi Dữ Liệu Trên Vultr
a. Phục Hồi Từ Snapshot
- Chọn Máy Chủ Cần Phục Hồi: Tại bảng điều khiển, chọn máy chủ mà bạn muốn phục hồi.
- Truy Cập Mục Snapshots: Nhấp vào tab
Snapshotstrong menu của máy chủ. - Chọn Snapshot Phục Hồi: Nhấp vào nút
Restorebên cạnh snapshot mà bạn muốn sử dụng để phục hồi. - Xác Nhận Phục Hồi: Xác nhận hành động phục hồi. Quá trình phục hồi sẽ ghi đè toàn bộ dữ liệu hiện tại của máy chủ bằng dữ liệu từ snapshot đã chọn.
b. Phục Hồi Từ Backup
- Chọn Máy Chủ Cần Phục Hồi: Tại bảng điều khiển, chọn máy chủ mà bạn muốn phục hồi.
- Truy Cập Mục Backups: Nhấp vào tab
Backupstrong menu của máy chủ. - Chọn Backup Phục Hồi: Nhấp vào nút
Restorebên cạnh bản sao lưu mà bạn muốn sử dụng để phục hồi. - Xác Nhận Phục Hồi: Xác nhận hành động phục hồi. Quá trình phục hồi sẽ ghi đè toàn bộ dữ liệu hiện tại của máy chủ bằng dữ liệu từ bản sao lưu đã chọn.
6. Các Lưu Ý Khi Sao Lưu Và Phục Hồi Dữ Liệu
- Kiểm Tra Tính Toàn Vẹn: Sau khi tạo snapshot hoặc backup, bạn nên kiểm tra tính toàn vẹn của dữ liệu để đảm bảo rằng quá trình sao lưu đã thành công.
- Lịch Trình Sao Lưu Định Kỳ: Thiết lập lịch trình sao lưu định kỳ phù hợp với nhu cầu của bạn để đảm bảo rằng dữ liệu luôn được bảo vệ.
- Lưu Trữ Bản Sao Lưu Ở Nhiều Vị Trí: Nếu có thể, lưu trữ các bản sao lưu ở nhiều vị trí khác nhau để giảm thiểu rủi ro mất dữ liệu do thảm họa.
Kết Luận
Sao lưu và phục hồi dữ liệu là những quy trình quan trọng để bảo vệ dữ liệu và đảm bảo tính liên tục của dịch vụ. Trên Vultr, bạn có thể dễ dàng tạo và quản lý snapshot và backup thông qua bảng điều khiển quản lý. Bằng cách thực hiện các bước hướng dẫn trên, bạn sẽ có thể bảo vệ dữ liệu của mình một cách hiệu quả và sẵn sàng đối phó với các sự cố không mong muốn. Hãy luôn đảm bảo rằng bạn thiết lập lịch trình sao lưu định kỳ và kiểm tra tính toàn vẹn của dữ liệu để duy trì mức độ bảo mật cao nhất cho hệ thống của mình.