Tối ưu hóa tốc độ trang web là một yếu tố quan trọng để cải thiện trải nghiệm người dùng và tăng thứ hạng SEO. Bunny CDN là một dịch vụ mạng phân phối nội dung (CDN) mạnh mẽ và dễ sử dụng, giúp tăng tốc độ tải trang web của bạn bằng cách lưu trữ các tệp tĩnh như hình ảnh, CSS, JavaScript trên các máy chủ gần người dùng nhất. Dưới đây là hướng dẫn chi tiết để tối ưu hóa tốc độ trang web của bạn với Bunny CDN.
1. Đăng Ký và Cấu Hình Tài Khoản Bunny CDN
Đăng Ký
- Truy cập Bunny CDN và đăng ký một tài khoản mới, dùng thử 14 ngày.
- Xác nhận email của bạn để hoàn tất quá trình đăng ký.
Tạo Pull Zone
- Sau khi đăng nhập, vào Dashboard và chọn “Pull Zones”.
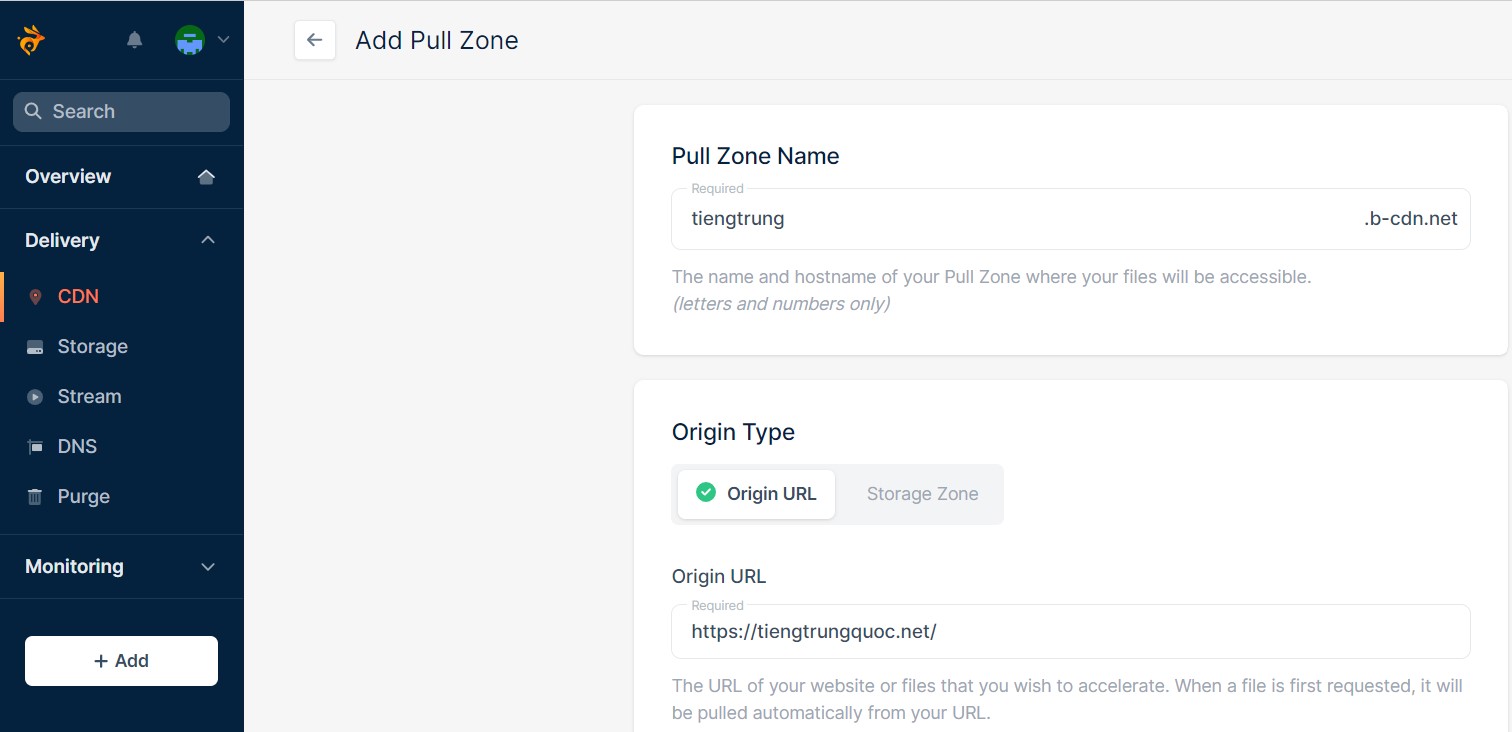
- Click vào “Add Pull Zone” và điền thông tin:

- Name: Đặt tên cho Pull Zone của bạn.
- Origin URL: URL gốc của trang web bạn (ví dụ: https://tiengtrungquoc.net).
- Choose Tier: Chọn bậc. Mình khuyên bạn nên chọn High volume tier.
- Click “Add Pull Zone” để tạo Pull Zone mới.
2. Cấu Hình DNS
Để Bunny CDN hoạt động hiệu quả, bạn cần cập nhật DNS để trỏ các tệp tĩnh đến CDN.
- Truy cập vào quản lý DNS của bạn (thường là nhà cung cấp tên miền).
- Thêm một bản ghi CNAME mới:
- Name: Thường là một subdomain như
cdn.tiengtrungquoc.net. - Type: CNAME.
- Value: Điền vào URL Pull Zone của bạn từ Bunny CDN (ví dụ:
tiengtrung.b-cdn.net).
- Name: Thường là một subdomain như
3. Cấu Hình Trang Web Để Sử Dụng CDN
Với WordPress
- Cài Đặt Plugin BunnyCDN
- Truy cập vào Dashboard WordPress.
- Vào “Plugins” -> “Add New”.
- Tìm kiếm “BunnyCDN” và cài đặt plugin.
- Cấu Hình Plugin
- Kích hoạt plugin và chọn bunny.net, Sau đó chọn Log In
- Đăng nhập vào tài khoản Bunny đã tạo và chọn Log In And Authorize
- Chọn Integration Wizard
- Điền vào Website URL: (ví dụ:
https://tiengtrungquoc.net). Sau đó Confirm URL - Chọn Pullzone cho URL ở trên. Sau đó Confirm URL
- Lưu lại các thiết lập.
Với Các Trang Web Khác
Bạn cần thay đổi các liên kết đến các tệp tĩnh để trỏ đến CDN URL. Ví dụ:
<link rel="stylesheet" href="https://cdn.example.com/css/style.css">
<script src="https://cdn.example.com/js/script.js"></script>
<img src="https://cdn.example.com/images/logo.png" alt="Logo">
4. Tối Ưu Hóa Các Thiết Lập Của Bunny CDN
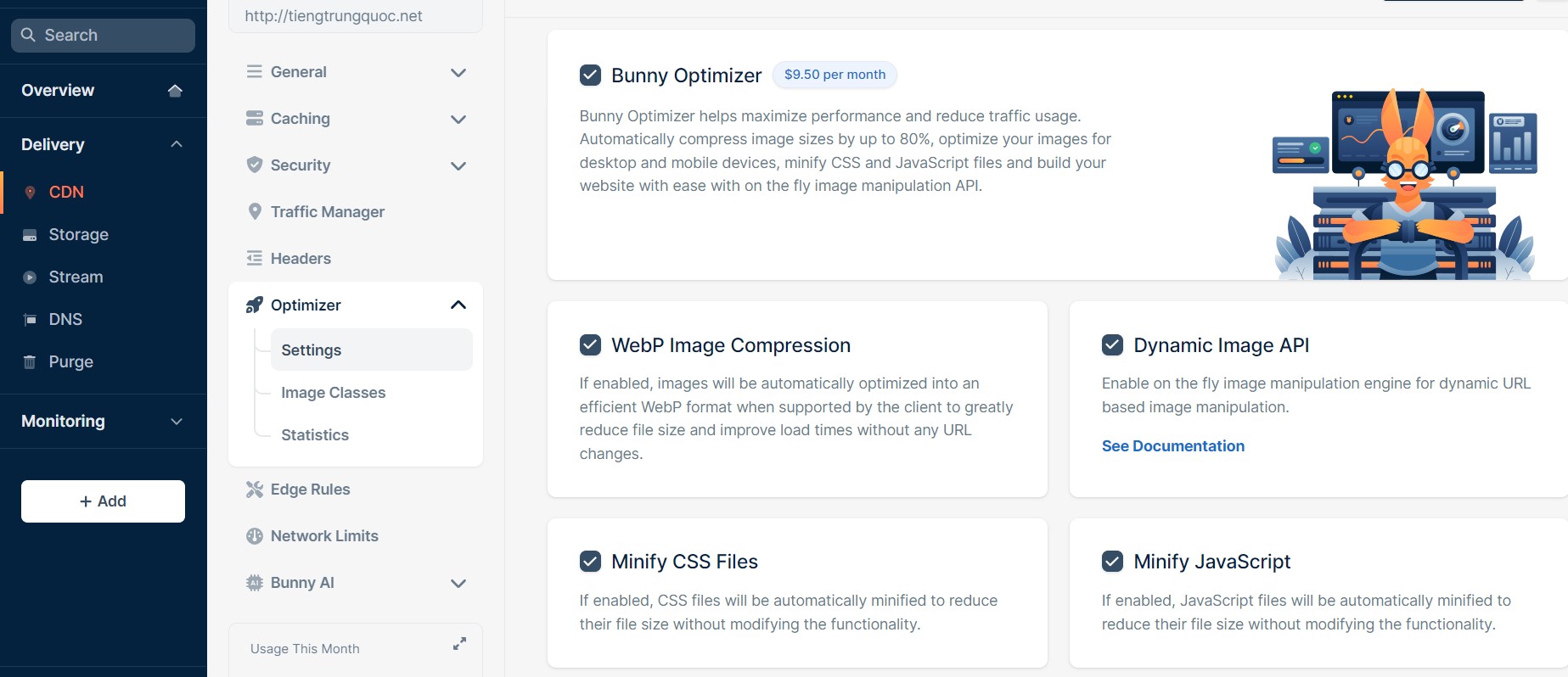
Enable Optimizer, Minify CSS Files, Minify JavaScript
- Vào Pull Zone settings trong Bunny CDN Dashboard.

- Bật tính năng “Bunny Optimizer, Minify CSS Files, Minify JavaScript” để tối ưu hóa hình ảnh tự động, giảm kích thước mà không làm giảm chất lượng; nén các tệp tĩnh, giúp giảm kích thước và tăng tốc độ tải trang.
Cache Settings
- Bật Smart Cache: để tự động chọn xem yêu cầu có nên được lưu vào bộ nhớ đệm hay không.
- Cache Expiration Time: Cấu hình thời gian lưu trữ (cache) của các tệp tĩnh để giảm tải cho máy chủ gốc và tăng tốc độ phản hồi.
5. Kiểm Tra và Đánh Giá Hiệu Suất
Sau khi hoàn tất các bước trên, hãy kiểm tra tốc độ trang web của bạn bằng các công cụ như:
Đánh giá các chỉ số về tốc độ tải trang, thời gian phản hồi, và kích thước trang để đảm bảo rằng trang web của bạn đã được tối ưu hóa hiệu quả.
Kết Luận
Bunny CDN là một công cụ mạnh mẽ giúp tối ưu hóa tốc độ tải trang web của bạn, cải thiện trải nghiệm người dùng và tăng cường SEO. Bằng cách làm theo hướng dẫn trên, bạn có thể dễ dàng tích hợp và cấu hình Bunny CDN để đạt hiệu quả tốt nhất cho trang web của mình.
Hy vọng bài viết Hướng Dẫn Tối Ưu Hóa Tốc Độ Trang Web Với Bunny CDN hữu ích với bạn.


